先日、Cocoonテーマに追加された「モバイルフッターメニュー」のカスタマイズ機能。
この「モバイルフッターメニュー」をカスタマイズして、オリジナルアイコンに変更する方法を紹介します。
実装される日を待っていた
ワードプレスのテーマをCocoonにして、カスタマイズしてる時に思ったのがスマホ表示時のフッターメニューのアイコンの変更。
それもオリジナルのマークとかにできないかなーと思ってたんです。
無理やりテーマをいじればできますが、なるべく強引な事はしたくない。。
そんな事を思っては忘れかけた頃、この機能の追加によって、スマホ表示時のフッターメニューのカスタマイズ性がグーーンと上がりました!

無料のテーマなのに、本当にいつもありがとうございます。
まずはクラス付与
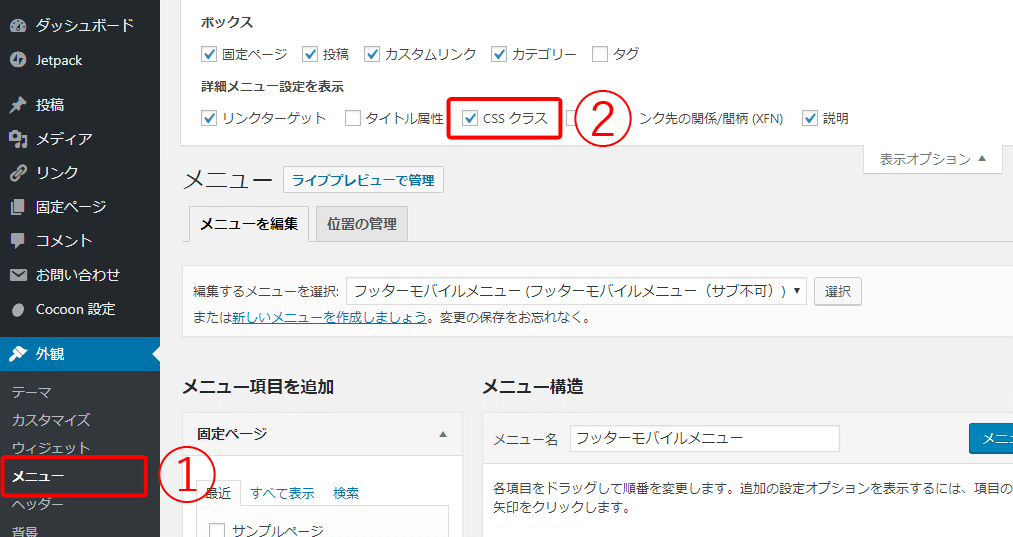
ワードプレスの設定画面より「外観」→「メニュー」を開きます。
上部の表示オプションを開き、「CSSクラス」にチェックを入れます。

フッターモバイルメニューにしたいメニューを選ぶか作成します。
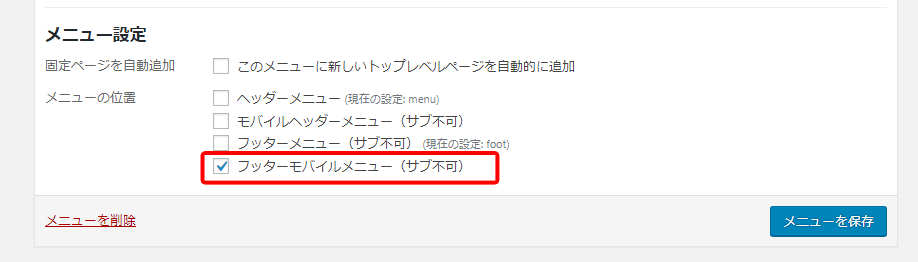
メニューを選ぶか作成したら、忘れずにメニュー下部の「メニュー設定」箇所の「フッターモバイルメニュー」にチェックを入れ保存してください。

上記までがフッターモバイルメニューの設定です。
次が、メニュー内の各項目の中にクラスを付与するオプションが表示されるので、任意のメニューにクラスを入力して保存してください。
表示されてない場合は、表示オプションを再度確認してください。

任意のメニューにクラスを入力して保存で完了です。
Cocoon公式でも詳しく設定方法が記載されています。

CSSの追加
アイコンをどのタイプで表示させるかによって方法が変わります。
大きく分けて、「画像」と「アイコンフォント」です。
画像でアイコン表示
子テーマファイル内でも、メディアでも任意の場所にアイコン画像をアップロードします。
以下のcssのクラス名とアイコン画像のURLを変更して、cssファイルに追記してください。
/* .icon-higaのところを任意のクラスに変更 */ .mobile-menu-buttons .menu-icon .icon-higa::before{ content: ''; width: 100%; height: 1em; /* icon.pngの画像を任意のURLに変更 */ background: url('icon.png') no-repeat center / contain; display: block; }
Cocoonのバージョン2.0.0.3より、一部、ソースの変更ありました。
それに伴い、CSSを変更しました。
.mobile-menu-buttons .menu-icon.icon-higa::before{
上記から以下に変更。
.mobile-menu-buttons .menu-icon .icon-higa::before{
アイコンフォントでアイコン表示
アイコンフォントの場合、すでにSVGで制作されたアイコンファイルをお持ちであれば、IcoMoon等のサイト・ツールでWEBフォントを登録して生成するだけなので、そんなに手間ではないかもしれません。

ですが、SVGがない場合はSVGファイルをillustratorなどの画像編集ソフトで作らなくてはいけません。

WEBフォントに変更できたら、後はCSSを編集するだけ。
/* アイコンフォントの指定、作成したフォントを読み込ませてください */
@font-face {
font-family: 'icon';
src:
url('icon/icon.ttf') format('truetype'),
url('icon/icon.woff') format('woff'),
url('icon/icon.svg') format('svg');
}
/* .icon-higaのところを任意のクラスに変更、各font-family、contentを任意の内容に変更 */
.mobile-menu-buttons .menu-icon .icon-higa::before{
font-family: 'icon';
content: '\e902';
/* 以下サイズを調整。なくてもOK */
font-size:.8em;
}
モバイルフッターメニューカスタマイズまとめ
以下、当ブログ(東田ダダーン)で使ってるカスタマイズ内容の画像です。
スマホ通常フッターメニュー

スマホAMPページフッターメニュー

左から2つめにニューバランスもどきな当ブログのロゴを挿入しました。
AMPページは基本、ノーカスタマイズの「どデフォルト」なので、今回のアイコンフォントと関係ありませんが、この際にボインレーにしました。
アイコンフォントの場合はホバー時のデザイン(色を反転させる等)をカスタマイズできるので、こだわりが強い方はアイコンフォントの方が良いかもしれませんが、ページの速度的にも悩ましいところがあるので、よく考えてカスタマイズする必要があります。
個人的に、スマホでCocoonテーマを使ってる他のブログを見た時、一番フッター箇所が「被ってるなぁ」と感じてたんです。
「この人もCocoon使ってるのか」と、オリジナリティに欠けてしまうなぁと思ってたんです。
せめて自分のロゴとか置けたらなぁと思っていました。
それが、 フッターモバイルメニューの機能追加で簡単にカスタマイズできるようになり、かなり便利になったと思います。
気になった人は、ぜひ試してみてください。




コメント