トップページを固定ページに変更してから数週間経って、ずーっと「これでいっか」感があり、前からいいなぁと思っていたSANGOの切り替えタブを実装。
その実装したトップページのテンプレートファイルを紹介。
変更経緯
決して、Cocoonに対して、裏切りとかじゃないんす!
以下、実装した日につぶやいたTwitter。
早速ですが、実装した内容を紹介。
以下が流れです。
- テンプレートファイルを作成
- CSS編集
- 固定ページ作成(トップページ・投稿一覧)
- 表示設定より切り替え
JavaScriptは使いません。
CSSとinputタグで切り替えタブを実装します。
テンプレートファイルの作成・変更はご自身の責任で!
トップページのテンプレートファイルを作る
以下をコピペし任意の場所を変更してphpファイルを作成してください。
ファイル名は「top.php」等、なんでも構いません。
<?php
/*
Template Name:トップページテンプレート
*/
if ( !defined( 'ABSPATH' ) ) exit; ?>
<?php get_header(); ?>
<div class="front-top-page top-page">
<input id="tab1" type="radio" name="tab_item" checked>
<input id="tab2" type="radio" name="tab_item">
<input id="tab3" type="radio" name="tab_item">
<input id="tab4" type="radio" name="tab_item">
<div class="top-cate-btn">
<label class="tab-btn" for="tab1">新着記事</label>
<label class="tab-btn" for="tab2">コンテンツ2つ目</label>
<label class="tab-btn" for="tab3">コンテンツ3つ目</label>
<label class="tab-btn" for="tab4">コンテンツ4つ目</label>
</div>
<div class="tab-cont tb1">
<!-- 1つ目のコンテンツ -->
<?php
$arg = array(
'posts_per_page' => 7, // 表示する件数、インフィード広告を入れる分1件減らしている
'orderby' => 'date', // 日付で並べる
'order' => 'DESC', // 最新の投稿から表示
);
$posts = get_posts( $arg );
$count = '1';
if( $posts ): ?>
<div class="list">
<?php
foreach ( $posts as $post ) :
setup_postdata( $post ); ?>
<?php get_template_part('tmp/entry-card'); ?>
<?php if($count == '3'): ?>
<!-- インフィード広告を入れてね。記事3件目の下に入ります。 -->
<?php endif; $count=++$count; ?>
<?php endforeach; wp_reset_postdata(); ?>
</div>
<?php endif; ?>
<div class="wp-block-cocoon-blocks-button-1 aligncenter button-block">
<a href="<?php bloginfo('url') ?>/new" class="btn btn-l btn-circle" target="_self">新着記事をもっと見る</a>
</div>
</div>
<div class="tab-cont tb2">
<!-- 2つ目のコンテンツ -->
<?php
$arg = array(
'posts_per_page' => 8, // 表示させる件数
'orderby' => 'date',
'order' => 'DESC',
'category_name' => '○○' // カテゴリーの指定(スラッグで指定)
);
$posts = get_posts( $arg );
if( $posts ): ?>
<div class="list">
<?php
foreach ( $posts as $post ) :
setup_postdata( $post ); ?>
<?php get_template_part('tmp/entry-card'); ?>
<?php endforeach; wp_reset_postdata(); ?>
</div>
<?php endif; ?>
<div class="wp-block-cocoon-blocks-button-1 aligncenter button-block">
<!-- リンクのアドレスを任意の物に -->
<a href="<?php bloginfo('url') ?>/category/○○" class="btn btn-l btn-circle" target="_self">コンテンツ2をもっと見る</a>
</div>
</div>
<div class="tab-cont tb3">
<!-- 3つ目のコンテンツ -->
<?php
$arg = array(
'posts_per_page' => 8, // 表示させる件数
'orderby' => 'date',
'order' => 'DESC',
'category_name' => '○○' // カテゴリーの指定(スラッグで指定)
);
$posts = get_posts( $arg );
if( $posts ): ?>
<div class="list">
<?php
foreach ( $posts as $post ) :
setup_postdata( $post ); ?>
<?php get_template_part('tmp/entry-card'); ?>
<?php endforeach; wp_reset_postdata(); ?>
</div>
<?php endif; ?>
<div class="wp-block-cocoon-blocks-button-1 aligncenter button-block">
<!-- リンクのアドレスを任意の物に -->
<a href="<?php bloginfo('url') ?>/category/○○" class="btn btn-l btn-circle" target="_self">コンテンツ3をもっと見る</a>
</div>
</div>
<div class="tab-cont tb4">
<!-- 4つ目のコンテンツ -->
<?php
$arg = array(
'posts_per_page' => 8, // 表示させる件数
'orderby' => 'date',
'order' => 'DESC',
'category_name' => '○○' // カテゴリーの指定(スラッグで指定)
);
$posts = get_posts( $arg );
if( $posts ): ?>
<div class="list">
<?php
foreach ( $posts as $post ) :
setup_postdata( $post ); ?>
<?php get_template_part('tmp/entry-card'); ?>
<?php endforeach; wp_reset_postdata(); ?>
</div>
<?php endif; ?>
<div class="wp-block-cocoon-blocks-button-1 aligncenter button-block">
<!-- リンクのアドレスを任意の物に -->
<a href="<?php bloginfo('url') ?>/category/○○" class="btn btn-l btn-circle" target="_self">コンテンツ4をもっと見る</a>
</div>
</div>
<div class="original_cont">
<!-- 固定ページで作成した内容表示 -->
<?php the_content(); ?>
</div>
</div>
<?php get_footer(); ?>
2020/1/27 呼び出しているテンプレート箇所を<?php get_template_part(‘tmp/entry-card’); ?>に修正しました。
最初に表示される記事一覧はインフィード広告を入れる為、表示させる数を一つ減らしてます。
他の記事一覧タブはレンダリングの問題で広告が表示されないので、広告タグ自体入れていません。
投稿リストを4パターン表示させる形ですが、カテゴリーの投稿一覧だけではなくコメント一覧やバナーなど、中身は好きな内容を入れてもいいと思います。
CSSの編集
.top-cate-btn{
margin: 10px 0 20px;
border-radius: 5px;
overflow: hidden;
display: flex;
flex-wrap: wrap;
box-shadow: 0 3px 10px -2px rgba(0,0,0,.2);
}
.top-cate-btn label{
width: calc(100% / 4);
padding: 10px;
text-align: center;
background: #eee;
transition: .5s;
border-right: 1px solid #ddd;
box-sixing: border-box;
}
#tab1:checked ~ .top-cate-btn label[for="tab1"],
#tab2:checked ~ .top-cate-btn label[for="tab2"],
#tab3:checked ~ .top-cate-btn label[for="tab3"],
#tab4:checked ~ .top-cate-btn label[for="tab4"],
.top-cate-btn label:hover{
background: #aaa; /* 選択・マウスオーバー時のタブの色。お好きな色に */
}
.top-cate-btn label:last-of-type{
border-right: none;
}
.tab-cont,
input[name="tab_item"]{
display: none;
}
@keyframes show{
from{
opacity: 0;
}
to{
opacity: 1;
}
}
#tab1:checked ~ .tab-cont.tb1,
#tab2:checked ~ .tab-cont.tb2,
#tab3:checked ~ .tab-cont.tb3,
#tab4:checked ~ .tab-cont.tb4{
display: block;
animation: show 1s;
}
/* Cocoonのリンクボタンカスタマイズ */
.btn-wrap-circle > a {
background: #999; /* お好みの色に */
}
/* スマホ用 */
@media screen and (max-width: 768px){
.top-cate-btn label{
width: calc(100% / 2);
}
.top-cate-btn label:nth-of-type(2){
border-right: none;
}
.top-cate-btn label:nth-last-of-type(n+3){
border-bottom: 1px solid #ddd;
}
}
2020/01/15:CSSに関して一部修正しました。
ここまでできたら、FTPソフト等でCocoonの子テーマファイルにアップロードしてください。
トップページ用の固定ページ作成
2つのページを作成します。
固定ページの新規作成より、「トップページ」と「投稿一覧」用のページを作成してください。
トップページ用固定ページ
内容は特に入れる必要はありませんが、「トップページ」に作成した内容は、作成したテンプレートの下部(記事一覧)に表示されるようにしています。
追加で表示したい場合は内容を入れてください。
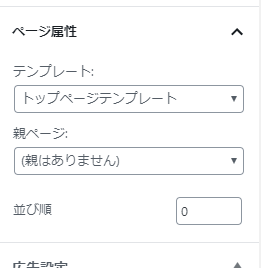
編集画面の右にページ属性という項目があるので、「トップページテンプレート」を選んでください。
表示されない場合はアップロード先が間違っている可能性あるか、テンプレートファイルを上手く作成できていない可能性があります。

記事一覧用、固定ページ
こちらは空ページで結構です。
ですが、「全記事一覧」用のページですので、URLはスラッグに変更した方がスマートです。
パーマリンク設定項目より変更できます。
トップページの表示設定の変更
後は「設定」の「表示設定」より、以下のように「最新の投稿」から「固定ページ」に変更し、「ホームページ」「投稿ページ」項目を変更し、下部の「変更を保存」で完了です!!

CocoonでSANGO風切り替えタブまとめ
テンプレートファイルを触ったことがない人なら難しいかもしれませんが、難易度的にはそんなに難しくないはずです。
その他「もっと見る」ボタンや一覧の表示の仕方はCocoonに依存する感じで、クラスを変えれば表示も変えれます。
記事とカテゴリが増えてきた方は、トップページを変更して、ただの記事一覧を表示させるのではなく、サイト全体が把握できるような形に変更し、付加価値を付けてもいいかもしれませんね。




コメント
はじめまして!
突然のコメント失礼します。
まだ自分のサイトを開設してから日が浅いのですが、東田ダダーンさんのサイトを参考にさせていただきながら、日々、サイトのレベルアップを図っております。
記事数を徐々に増やし、カテゴリーも複数にわたってきたため、こちらの記事のようにカテゴリー別の切り替えタブをトップページに設けたいと思い、記載のとおりにやってみました。
その際、どうしてもカテゴリーのタブの表示まではされるのですが、カテゴリー別のタブの中身(カテゴリー別の新着記事と「コンテンツ○をもっと見る」のタブ)を表示させることができません。
1週間ほどいじっているのですがどうしてもわからず、もし原因がわかればアドバイス等、ご教示いただけますと幸いです。
どうぞ宜しくお願いいたします。
当ブログをご覧いただき、またコメントありがとうございます。
返信が遅くなり申し訳ございません。
原因に関しては実際のソースを見ないとなんとも言えません。。。
ただ、中身だけ表示されないと言う事であれば、CSSがうまく当たってないのか、HTMLの要素が抜けているのか(inputタグ等、または場所)かなと思いました。
全然違うところが原因であれば申し訳ございません。
もし可能であれば、一度ソースを拝見させていただければ、原因を突き止める事ができるかもしれません。
こちらこそ、ご返信ありがとうございます!
どうしても原因がわからず、お手数おかけしますが一度見ていただけますと幸いです><
こちらがサイトになります。
サイト名:「ミニフクロウの知恵袋」
URL:https://mini-owl.com/
wordpressのテーマはcocoonを使用しており、ホーム画面にカテゴリー別のタブを作成しようとしております。
(まだ中身は表示されていないものの、タブの下にカーソルをあてると手のマーク()になって、そのままクリックすると、phpに入力したURLのページに遷移します。また、手のマークあたりをクリックしながらなぞると「コンテンツ○を見る」が白字?か透明?で浮かび上がってきます。)
大変お手数おかけしますが、なにかわかればご教示いただけると大変助かります。
どうぞ宜しくお願いいたしますm(__)m
ミニフク様、サイトに関して拝見しました。
見たところ、記事の一覧が吐き出されてないようでした。
カテゴリーを指定した箇所はお間違いないでしょうか?
またそのカテゴリーに属する記事は投稿されていますでしょうか?
タブの切り替えは問題なく動いておりました。
リンクボタンに関して、以下のCSSを追加してもらえれば、おそらくボタンに色が追加され、確認できると思います。
.btn-wrap-circle > a {
background: #999; /* お好みの色に */
}
上記、分かりづらい内容で申し訳ございません。
記事は編集しておきます。
一度、ご確認いただければと思います。