数年前からよく目にするようになった、WEBサイトからの通知、いわゆるプッシュ通知。
当ブログでもプッシュ通知ができるサービス・プラグイン「Push7」を使ってみました。
プッシュ通知とは?
サイトを開いたら「通知を許可しますか?」ってポップアップが出てきたことあると思います。
(というより、当ブログではポップアップが出てくるようになっているので、見ているはずです!はい、すいません。)
例えば、通知を許可すると、スマホやパソコンなどで更新しましたよーとか、イベントの時間ですよーとか、お知らせするときにアプリ側から知らせてくれるもの。
正直、自分はこの通知も嫌いでしたし、いちいち「通知許可しますか?」って聞かれるのも面倒と思ってました。。。
ですが、人は分かり合えるもの。
最近では便利だなと思い、興味のあるサイトでは利用してます。
そこで、当ブログにも導入を決意しPush7を見つけました。
国産のPush7に決めた
完全無料のものを探しましたが、そんな都合のいいものはなかなか。
海外のサービスあるみたいなんですが、無理せず国産。日本人なら国産。
Push7はプランによって有料プランがあります。
基本的には月間5,000プッシュまでは無料というような形です。
5,000プッシュってどれくらい?と感じる方も多いと思います。
単純に購読者×通知する記事数が5,000まで。
つまり、500人の購読者がいる人は月10記事更新のプッシュまで。
ちなみに有料プランだと、月額980円で30,000件までのプランと月額2,980円で100,000件までのプランがあります。

Push7の機能
- 導入が簡単(ワードプレスのプラグインもある)
- PC、iOS、Androidへの通知配信
- WordPress又はRSSでの自動配信
- アナリティクス機能がある
- ABテストができる
- ページ遷移なしの購読機能
- 日時指定での予約配信
上記以外にもあると思いますが、主なサービスが上記のようです。
導入が簡単なのがありがたいです。
APIキーをどうのこうのとか、そういう設定もわかりやすいのでスムーズにでき、ワードプレスのプラグインもあるのも、簡単でありがたいです。
デメリットとしては簡単な反面、大きなカスタマイズにはCSSなどの知識が必要なことと、
上記でも記載したように無料プランには制限があるということぐらいですかね。
気になったところ
ワードプレスプラグインの場合、記事ごとに通知するかどうか設定できます。
その設定で通知の回数を調整できたり、通知するほどでもない記事は通知しないなど調整できるのは良いなと思ったのですが、予約投稿の時は通知されない設定になってしまうみたいで、そこは注意が必要です。
ただ、「通知をする」に設定して、再度更新すれば、通知は飛びます。
こちらグーテンベルグになってからか、予約投稿時でも通知が飛ぶようになってました!
カスタマイズ
Push7の設定方法は簡単なうえ、解説されている記事が多いので、当サイトではcssのカスタマイズ方法を紹介。
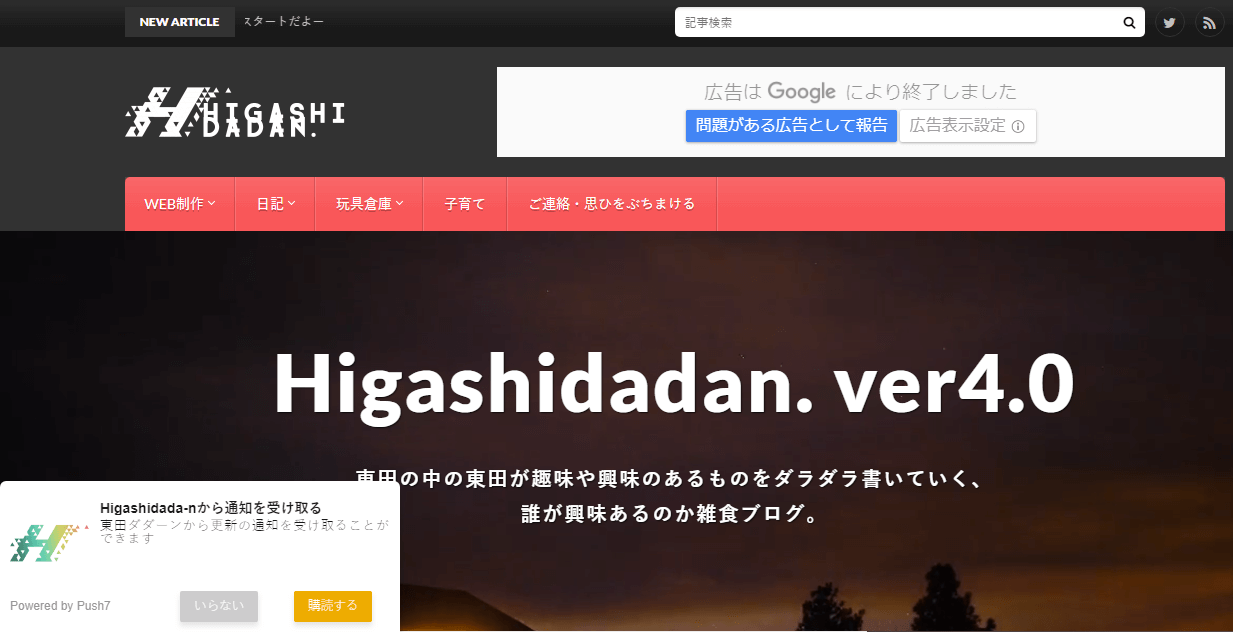
当サイトではPush7のワードプレスプラグインを使い、設定より「Push7SDKを有効にする」を設定し、初めてサイトを開いたブラウザに「プッシュ通知しますか?」という表示がでてくるようにしてます。
デフォルトでは表示の位置が一番上の横中央なんですが、その位置から左下に変更してます。
また、スマホ版は通常なら上部に表示してる状態から、下部に表示する形に変更してます。
だってロゴとかと、かぶるんだもん。

上記の状態から、下の状態にCSSをカスタマイズ。

単純にCSSを上書き。
/* push7 */
#p7box {
border-radius: 6px 6px 0 0 / 6px 6px 0 0;
}
@media screen and (min-width: 460px){
#p7box.active {
top: auto;
bottom: 0;
opacity:1;
}
#p7box {
top: auto;
bottom: -200px;
opacity:0;
left:0;
transition: bottom 0.5s ease-out;
}
}上記を、CSSに追加するだけです。
サブドメインの設定
「購読する」ボタンクリックすると「https://○○〇.app.push7.jp」という設定したURLへ飛び、購読するかどうかの設定画面が表示されます。
その飛び先のURLをサブドメインに変更できます。
当サイトも「https://push.higashidadan.com/」というサブドメインに変更しておりました。
(サーバー移転等によりサブドメインとして設定できなくなりました)
ただこの設定、設定自体は簡単なのですが、ドメインの管理会社によっては面倒さに差がでるかなと。
DNS関係なのですぐに設定できなかったり、落ち着くまで待つ必要があるのですが、待てど待てど、うまくいかず、72時間。
なんどやっても「ドメインエイリアスの設定に失敗しました」との表示。
当ブログはムームードメインを利用、その旨、サポートにメールで連絡してみました。
無料プランはサポート外だと思うのですが、送ってみました。(すいません。。)
3営業日以内に連絡と書いてましたが、見落としてなければ連絡来ず。。。
やっぱりダメかと、ダメ元で再度設定を試みてみたところ、うまくいけてるー!
時間の問題でいけたのか、メールを見たご担当の方が触ってくれたのかわかりませんが、やっぱりドメインは気長に待たなくてはいけないって事ですね。
まとめ
プッシュ通知については、好き嫌いが分かれると思います。
ですが、少しでも興味を持って登録してもらった閲覧者に逃さない良い方法だと思います。
Push7はそんなプッシュ通知を簡単に導入できるサービスです。
プッシュ通知の事を気になっていた方は、試してみてはいかがでしょうか?
それと、ぜひよければ、当サイトを購読していただければと思います!!!!




コメント