ところで、雷のマーク(⚡)を見ると何を思い浮かべますか?
単純に天気予報を思い浮かべる方もいれば、
マイティ・ソーやフラッシュなどの雷を使うヒーローを思い浮かべる方もいると思います。
僕は『めちゃイケ』です。
Googleが推進しているというAMP(Accelerated Mobile Pages)について、
私自身、使い勝手が合わないというか、あんまり好きじゃないんですが、自分自身の勉強の意味も込めて書いていきます。
当ブログでも、テーマに機能としてあるAMP機能を使い、実装しています。
その他、私自身が運営しているメディアサイトでの経験を踏まえて、AMPは必要なのかを書いていきます。
AMPとは、なにか?
そもそもAMP(Accelerated Mobile Pages)とは?と、このページを見ている人は、
おそらくわかって見てくれてる方が大半だと思いますが、簡単に説明を。
スマートフォンなどで検索した際に表示されるカード型の検索結果や、雷のマークがついてる検索結果がAMPページです。

つまり、本来のWEBページに接続せずキャッシュで表示するから、なんやかんやで、シュパッと表示できると。
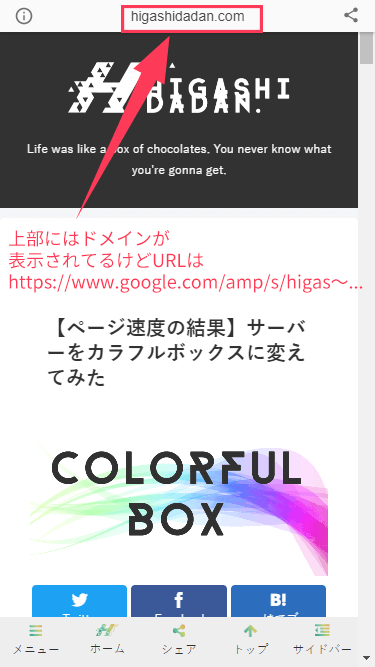
下部のスクリーンショットは当ブログのAMPページ例です。
ページ上部はドメインが表示されていますが、アドレスはGooogleのドメインから始まるURLです。

もっと簡単にいうと、モバイル端末用に早く表示させる軽いページって事ですね。
スマホ主流の時代だからこそのページですね。
あと、速度制限という日本特有の文化にも適しているのかもしれませんね。
AMPを推進する企業も多く、GoogleやTwitter、ワードプレスも推進してるみたいです。
って事は、検索順位とかにも影響出るんじゃないの?って思いますよね。
今のところ、SEOとは関係はないとのこと。
ですが、検索内容によってはカード型での検索結果欄に表示されるなど、通常より目立つところに表示される可能性は高くなるので、メリットになるのではないのでしょうか?
AMPページのメリット・デメリット
AMP対応のメリット
- 表示が早いからストレスが少ない
- 検索結果のカード型のカルーセルに表示されるかも(SEO的にも目立つ位置)
AMP対応のデメリット
- 専用のタグを使ったり、変更したりで、コンテンツが制限される可能性がある
- 広告等もAMP用の物に対応させたり面倒
- 全てのサイトに効果的とは言えない
- 制限が多くページが薄っぺらく感じる(基本CSSは50キロバイトまで)
- AMPページの仕様変更により対応に追われる可能性もある
デメリットの方が、多くなってしまいましたね。。
1年以上、複数のAMPページを運営して感じましたが、おそらく仕様変更によるエラーがちょろちょろっとありました。
クロール時のエラーだったのか、ほったらかしでもエラーが消える事もあり、あまり気にならなくなりました。
とはいえ、エラーがなくならないものは、AMP関係なくエラーが起きてる可能性もあるので、修正しましたが、警告レベル(黄色)で画像のサイズが云々というのが出てきた時はコスト的にも放置しました。
デメリットばかりではなく、緩和というか、CSSの50キロバイト制限に対して、@keyframesは別で500キロバイトまで書けるとのこと。
つまり、制限のせいでCSSアニメーションなどの動きのついた表現を削っていても、@keyframesだけなら、別で書き、削らなくてもいいとのこと。

でも、今さら対応するの面倒や。。。
AMPに対して、そんな熱はもうない。。。
AMPの対応方法(ワードプレス)
AMPへの対応方法は、理解すればそんなに難しくはないという印象です。
ワードプレスの場合、テーマで機能として備わってる物も多く、設定でオンオフするだけです。
ワードプレス自体が、AMP推進とのことで、自動で対応してくれる日が来るかもしれません。
面倒なんでやるなら勝手にやってほしいけど、それで意図しない表示の仕方されるのも困る。。。
ワードプレスAMP対応プラグイン
AMP for WordPress

上記のプラグインは簡単です。
もうインストールして、有効化するだけです。
ただ、デメリットは簡易すぎて、デフォルトのカスタマイズでは、
ヘッダーなどの色や文字色を変えれるだけ。。。
そのままでは、他のサイトと被る可能性が高いですね。。。
広告載せたりするのには、プラグインのファイルを編集する必要があります。
簡単に設定できるので、簡易にAMPを体験するという意味では、良いプラグインだと思います。
AMP for WP – Accelerated Mobile Pages

こちらのプラグインも簡単にAMPを実装できます。
カスタマイズ性も良く、イメージ的にはAMPのプラグイン内で、さらにテーマを設定するようなイメージです。
テーマも複数あり、機能性も良く、アドセンス等の広告の設定も可能。
ちなみにテーマは全て無料というわけではなく、有料も多めです。
ただ、CSSでカスタマイズできるので、CSSを触れる人は無料のテーマを選んでから、ある程度変更できるので、問題ないかと。
そのCSSも体感上、けっこう書き込んでも、CSSの制限(50kb)に引っかからない印象。
広告の表示位置も決まった場所のみの表示ですが、タイトル下とかフッター下とか6か所ぐらいで基本的な場所なので、ぜんぜん問題ないかと思います。
デメリットとしては、しょうがないですが、翻訳されていないのでわかりにくいところ。
同じ会社が出してるPWAのプラグインもありますが、そちらも良い感じです。(キャッシュ強め)
他のサイトで試して使った感想ですが、今のところ重たいと感じた事はないです。
AMPページを簡単に、でもちゃんと「こだわりたい」という人にはおススメです。
プラグインなしの自作でAMP対応
2019/06/19 追加
この方法なら、けっこう簡単にプラグインなしでAMPの実装できるなぁという記事を発見しました。
CSSに関して、上記の記事では get_template_partでAMP用のデザインファイルを呼び出して表示してる旨、解説されています。
AMP用のcssファイルを別で管理し、個人的には、そのcssファイルを圧縮させてインラインでいれたかったので、<style amp-custom></style>箇所には、テーマ直下にamp.cssというファイルを作って、cssを読み込ませたい場所に、以下の内容を追加してます。
<?php
$amp_css .= file_get_contents(get_stylesheet_directory() . "/amp.css");
$amp_css = preg_replace('/^[\t\s]+/m', '', $amp_css);
$amp_css = str_replace(PHP_EOL, '', $amp_css);
$amp_css = preg_replace('/\/\*.*?\*\//s', '', $amp_css);
$amp_css = '<style amp-custom>' . $amp_css . '</style>';
echo $amp_css;
?>
僕は基本的にhead内の<style amp-boilerplate>の下に入れてます。
AMP対応注意点
AMPでは使えないタグがあったり、使えないタグを使えるように専用のタグに変更したり、制限があるので、ルールに沿って作成・対応させないとエラーがでます。

実際に当ブログも、AMP対応当初はGoogle Search Consoleから日々エラーですよーと言われてました。
現在はエラーを対応したのと、Cocoonテーマのおかげで基本的にエラーはありません。
ちなみに当ブログのエラーに関しては、ほとんどが、過去に挿入したAmazonのアフィリエイトバナーが原因でした。
このように、アフィリエイトタグ等をそのまま入れてる場合は、全ての過去の記事に対応させる必要があるので、修正コストがかかる場合はカテゴリーで分けて対応するなど、AMPの対応を考えた方がいいかもしれませんね。
ワードプレスでAMP対応した際の画像
テーマを自身で作成しAMP対応させた場合など、ワードプレスのデフォルトの機能によりAMP対応を邪魔?される事があります。
AMPページ表示時、画像を無理やり320pxの幅に書き換えるようにテーマを作成していたのですが、画像が枠に収まらず突き抜ける現象が発生しました。。
要素を調べると勝手にwidthに100vwの指定が。
どうしたもんかと、一個ずつ調べると「srcset属性」と「sizes属性」が原因の模様。
srcset属性とは、この画像にはこの大きさの画像が使えますよという候補の標示する属性。
sizes属性とは、どのサイズで表示させたいか指定する属性。
この二つの属性の指定がうまくいかないと、AMPページの画像の表示がうまくいかないことも。
対策の一つとしてデフォルトで入ってしまう「srcset属性」を入れないようにフィルターフックを使って、functions.phpに追記します。
add_filter( 'wp_calculate_image_srcset_meta', '__return_null' );
AMP Stories
AMPの機能を使った、画面全体で表示するスライド式のページです。
「おしゃれなWEB版のパワーポイント」と言えば、怒られるかもしれませんが、そういった方が伝わるかも。
AMP Storiesの制作方法について、公式のテンプレートもあるのですが、ワードプレスでの話にはなりますが、プラグインを使って制作する方法が超絶簡単だったので、下記にまとめました。
AMP対応とSEO関係性
現段階ではAMP対応を行うことで、検索順位(SEO)への影響はないと言われてます。
ただ、AMP対応する事で、先にも記載しましたが、トップニュース項目などに表示されることによって、普段の検索結果より、よりよい効果を得られる可能性があります。
SEO関係ないって言っても、「管理しているのはGoogleさんじゃん、どうせ影響あるんじゃない?」って思いますよね。
影響あるという事を書いてる記事も見当たります。
実際に僕も気持ち程度、正しく対応すればあると思います。
上記のワードプレステーマでのAMP対応注意点で書いた、AMP対応ページがサーチコンソールで全滅した件なんですが、修正を行った結果、検索結果が微妙に上がりました。

データとして微妙ですし、検索順位も微妙ですし、たまたまのたまたまかもしれませんが、多少効果あるんじゃないの?むしろ、ないとやる気が起こらないよーという感じです。
また変化があれば記載します。
AMP対応を辞める時の注意点
2019/06/18 追記・修正
他に運営しているメディアサイトでは、AMPの対応を辞めました。
もともと、メディアサイトにはAMPが向いていないという記事を見ていたのですが、他サイトよりどこかで差をつけたいと思い、プラグインで対応させていましたが、管理での部分を含め、メリットを感じれず、辞めました。。。
辞めた時に発生したのが、404エラーです。
当たり前ですが、今までのAMPページがなくなるので、エラーになります。
辞めたくても辞めれないというヤク〇ザのような状態になりましたが、辞めました。
404に関して、リダイレクトでどうにかしようかなと思いましたが、検索結果などには数日で自動的にAMPページのURLは削除され元のURLに反映されるとのことで、特に何もしなかったです。
もう一点、気を付けないといけないAMPページへの流入経路が、AMPを押してるTwitterです。
過去のツイート分はうまく表示されなくなりました。
こちらに関しては期間を空ければ本来のURLに戻ってましたが、どれぐらいの期間なのかは不明です。
Twitterからの流入が多い場合は、要注意です。
ちなみに、このツイートからのリンクに関して、どういう仕組みなのか、当ブログのTwitterからはAMPページには飛ばず、よくわからない仕様です。。
分かり次第、追記します。
今は、基本的にはTwitterからでもAMPページが表示されるようになりました。
AMP対応について必要かどうかまとめ
AMPについて、最初知ったときは、「また新しいのん出てきた」でと、腹が立ちました笑
ですが、スマホ主流の時代だからこそ、しょうがないのかなぁって思いながら、勉強がてらAMP対応を試してきました。
まだまだ、わからないところや試している途中ですが、AMP対応しても必ず表示されるわけではないですし、広告だったりCSSだったりできる事が増えてきた印象もありますが、まだまだメリットが、わかりにくいというのが、私の感想です。
そもそも、AMPページ云々よりも、普通のページを早く表示させる事に、集中したほうが良いですよね。当たり前ですが、AMPでいろいろ制限されたサイトより、華やかで個性的でも表示が速く軽くて読みやすいサイトの方が良いですよね。
AMPが必要か必要じゃないかは、基本的にはあった方がいいけど、必ず表示されるものじゃないし、PC・スマホのアクセスを考慮して、サイトによってはいらない!
この1年ぐらいで「AMP対応したけど、辞めました」という話や記事はちょろちょろ見たり聞いたり。
結局、5Gの時代が来て、通信の転送量が底上げされて、AMPの制限緩和か別の技術が出てくるか、せっかくAMP対応したのに思っている以上に早く過去の産物とかになったら嫌ですよね。
もしかすると、AMPが基準になる時代がくるかもしれないですし、なんとも言えないですが、Googleの方が利用者が便利にと思って、開発されているのであれば応援したい気はします。





コメント