表示上は問題なくても、裏側を見るとエラーが出てるなんて事、僕は多々あります。。。
ほったらかしにしてると、サイトの表示速度の低下に繋がるかもしれません。
今記事では当ブログで発生していたアドセンスのエラーの解決方法について書きます。
また今記事は、ワードプレステーマのCocoonについて書いてますが、エラーの根本的な原因はWEBサイト共通だと思うので、お困りの方は参考にしていただければと思います。
エラーの内容
サイトの速度改善でサイト内を見直してるとデベロッパーツールのコンソールで表示されている以下のエラーの内容。
TagError: adsbygoogle.push() error: No slot size for availableWidth=0
adとgoogleの文字、「あっアドセンスね、アドセンスのエラーね。どうせ一時的なやつでしょ、サーバーの反応が悪いから、一時的に出ちゃうんでしょ?脱腸みたいなもんでしょ?」と後回しにしてました。。
エラーの原因を突き止める
とりあえず、エラーの内容をGoogleで訳してみます。
TagError:adsbygoogle.push()エラー:availableWidth = 0のスロットサイズがありません
ほぼ、変わってない(翻訳されてない)ですね。
使用しているテーマ(Cocoon)と相性悪いのかな?と勝手にテーマのせいに。
ただ調べていると、以下の疑惑が出てきました。

上記の事から、PCとスマホ表示用の2つを記載していたウィジェットのうち、PCかスマホどちらか1つを非表示にすると、複数発生していたエラーが1つ消えました。
これがエラーの原因と断定。
エラーを解決した方法
プラグインWidget Logicを使って条件分岐
今回ウィジェットで表示しているところがメインというところもあり、Widget Logicを使用しました。
なるべくプラグインを使いたくなかったのですが、ソースを根本的に表示させない為に条件分岐で表示をコントロールするには手っ取り早いかなと。

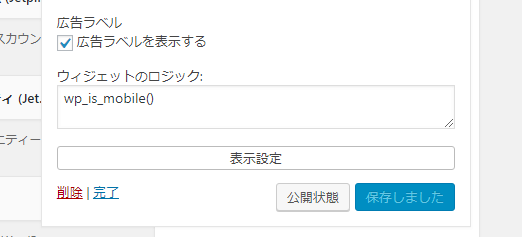
プラグインをインストール・有効にして、スマホ表示時のウィジェットに「wp_is_mobile()」を、PC表示時のウィジェットには「!wp_is_mobile()」の条件分岐タグを。

レスポンシブからサイズに合った広告を設置
ただこれだけでは、すべてのエラーは改善されませんでした。。。
エラーの内容をよく見ると、また違うエラーの内容が。
adsbygoogle.push() error: Fluid responsive ads must be at least 250px wide: availableWidth=0
250px等のテキストが入ったエラー。
サイズ関係と思い、Cocoonの便利な機能で大半をレスポンシブで広告を設定していたのですが、それが原因ぽいと判断。
表示したい広告サイズのアドセンスタグを用意して変更。
無事、エラー0になりました!
アドセンスの表示に関して当ブログでは大丈夫だったのですが、広告自体が表示されないエラーもあるとのこと。(もしかしたらわからないところで表示されていなかった可能性も)
以下の記事で、設置の仕方がスマートだと思い、参考にさせていただきました。
ただ、ソースを改変するところもあるので、その点はいろんな意味を含めて気をつけた方がいいですね。
GoogleAdSenseでエラーが出た際にやった事まとめ
無事、トップページはエラーが0になりました。
その結果、ページ表示速度の結果がモバイル30~40が、60ぐらいに上がりました。(まだまだアカンけど。。)
あとは、各記事ページのダブルレクタングルだけ対応していないので、対応しないと。。。
なんというか面倒くさいです笑
テーマが悪いというわけではないですが、落とし穴的な感じで、いずれブラウザ側かもしくはテーマ側で解決されそうな気もするというか、解決してくれーと私は願っております。




コメント
はじめまして。
私もCocoonを使っていて、エラー「adsbygoogle.push() error: Fluid responsive ads must be at least 250px wide: availableWidth=0」が出ています。
この記事で「表示したい広告サイズのアドセンスタグを用意して変更。」 と書かれていますが、具体的にはどのような対策なのでしょうか?
教えて頂けると、うれしいです。
コメントありがとうございます。
返信が遅くなり申し訳ございません。
既にご解決されているかもしれませんが、
「表示したい広告サイズのアドセンスタグを用意して変更。」 に関して、
アドセンスで広告を新規に作成する際に「ディスプレイ広告」→「広告サイズ」を「固定」、表示したいサイズの指定で生成された広告タグを設置する形です。
この記事を作成時は確か、今みたいにレスポンシブがメインになる前だったので、いくつかサイズのパターンがあり、それを当て込んでいった形です。
「明らかにレスポンシブで表示させる」という箇所以外(例えばダブルレクタングルとか)は固定サイズの広告の設置でエラーがなくなるかもしれません。